Tutorial Membuat Login Sederhana Dengan Php Dan Mysql
Sebelum nya siapkan xampp dan mengaktifkan mysql-nya lalu buka phpmyadmin. Selanjutny ikuti step dibawah ini:
1. Buatlah database beserta table nya
Seperti contoh di bawah ini saya membuat db- praktikum dan table user, mungkin anda bisa buat seperti gambar di bawah ini:
2. Lalu buat folder dengan nama “ADMIN” pada project anda, sperti pada gambar di bawah ini:
3. Buat 3 file php dengan nama “login.php”, “index.php”, dan “logout.php”. dan semuanya di simpan pada folder Admin tersebut, seperti gambar di bawah ini:
4. Maka masukkanlah script ini
Login.php
|
1. <?php
2. session_start();
3. require_once('../conn/conn.php');
4. if(isset($_POST['login'])){
5. $unm = $_POST['user'];
6. $ups = md5($_POST['pass']);
7. $sql = "SELECT * FROM user WHERE username= '".$unm."' AND password='".$ups."'";
8. $result = $conn->query($sql);
9. //SUCCESS
10. if ($result->num_rows> 0) {
11. $_SESSION['user'] = $unm;
12. header('location: index.php');
13. }else{echo "GAGAL LOGIN";}
14. }
15. ?>
16. <!doctype html>
17. <html>
18. <head>
19. <title>Praktikum</title>
20. <meta charset="utf-8">
21. <meta name="viewport" content="width=device-width, initial-scale=1">
22. <link rel="stylesheet" href="../asset/css/bootstrap.min.css"><!-- CSS Boostrap -->
23. </head>
24. <body>
25. <div class="container">
26. <div class="row">
27. <div class="col-sm-6 col-lg-offset-4"></div>
28. <div class="account-wall">
29. <h1 class="text-center login-title">HALAMAN ADMIN</h1>
30. <form class="form-signin" method="post">
31. <input type="text" name="user" class="form-control" placeholder="username" required autofocus>
32. <input type="password" name="pass" class="form-control" placeholder="password" required>
33. <input type="submit" name="login" class="btn btn-primary btn-block" value="masuk">
34. </form>
35. </div>
36. </div>
37. </div>
38. </div>
39. <script scr="../asset/js/jquery.min.js"></script><!-- Later compiled JavaScript-->
40. <script src="../asset/js/bootstrap.min.js"></script><!-- jQuery library -->
41. </body>
42. </html>
|
Index.php
|
1. <?php
2. session_start(); // Memulai Session
3. if(empty($_SESSION['user'])){
4. echo '
5. <script language="javascript">
6. document.Location="login.php";
7. </script>';
8. }else{
9. echo 'SELAMAT DATANG : '. $_SESSION['user'];
10. }
11. ?>
|
Logout.php
|
1. <?php
2. session_start();
3. // Menghapus Sessions
4. if(session_destroy()) {
5. // Langsung mengarah ke Home index.php
6. header ("Location: ../index.php");
7. }
8. ?>
|
5. Testing
Bukalah file login.php pada browser anda (gunakanlah chorme), lalubuka dengan alamat http://localhost/praktikum/admin/login.php, sesuaikan alamatnya dengan project anda. Maka hasilnya akan seperti ini:
6. Lalu bukalah aplikasi Hashclac, lalu pada data format ubah menjadi “text string” dan isi datanya dengan nama Admin, lalu tekan “calculate” lihat pada gambar dibawah ini:
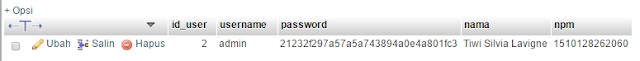
Lalu copy-kan data yang ada di MD5, lalu paste-kan ke dalam table user yang sudah anda buat tadi, hasil seperti ini:
7. Setelah itu cobalah untuk melakukan login dengan membuka alamat login di browser anda, dan isilah usernma= admin dan password= admin. Maka hasil akan seperti ini:
Jika muncul seperti gambar di atas, maka anda telah berhasil membuat login sederhana.
Sekian tutorial dari saya, semoga bermanfaat. TERIMAKASIH
Baca juga => TUTORIAL KONEKSI PHP KE DATABASE MYSQL
MATA KULIAH
|
PRAKTIKUM
PEMOGRAMAN WEB
|
DOSEN PENGAMPU
|
Muhamad
Ropianto,M.Kom.
|
ASSISTEN DOSEN PENGAMPU
|
JOHN
DHAINI
|






![Download hashclac download[4]](https://lh4.googleusercontent.com/-LWTHvHUKg2g/UT3uodShHII/AAAAAAAAAVI/kf-PAUdrL3E/w1274-h428-o-k/download%2Bbutton%2Bungu%2B.png)



0 komentar:
Post a Comment