“C R U D”
Tutorial CREATE Dengan PHP Dan MYSQL
(Create): yang berarti membuat sebuah data baru. Jadi disini akan memperaktekan menmbuat data baru pada form web anda. Caranya adalah, yang pertama siapkan XAMPP,sublime3,browser,file web anda. Materi ini merupakan lanjutan dari postingan sebelumnya.
Bagai mana caranya?
1. Hidupkan XAMPP anda
2. Buatlah table baru di database anda, berinama “berita” .seperti gambar di bawah ini:
3. Buatlah folder baru bernama “pages” dan disimpan di folder “Admin”. Seperti dibawah ini:
4. Lalu buatlah file php didalamnya yang berisi 4 macam filr diantaranya : hapus,home,tambah,ubah. Seperti dibawah ini:
5.Insert coding home pada file home.php, dan coding tambah di tambah,php
Home.php
|
1. <div class="col-md-10 col-md-offset-1">
2. <?php
3. $sql = "SELECT * FROM berita";
4. $result = $conn->query($sql);
5. if ($result->num_rows > 0){
6. echo '<table class="table">
7. <tr>
8. <th>No</th>
9. <th>Judul</th>
10. <th>Ubah</th>
11. <th>Hapus</th>
12. </tr>';
13. $x = 1;
14. while($r=$result->fetch_array()){
15. echo '<tr>
16. <td>'.$x++.'</td>
17. <td>'.$r['judul'].'</td>
18. <td><a herf="index.php?p=ubah&id='.$r['id_berita'].'"><span class="glyphicon glyphicon-edit" aria-hidden="true"></span></a></td>
19. <td><a herf="index.php?p=hapus&id='.$r['id_berita'].'"><span class="glyphicon glyphicon-remove" aria-hidden="true"></span></a></td>
20. </tr>';
21. }
22. echo '</table>';
23. }else {
24. echo '<div class="alert alert-danger">';
25. echo '<a herf="#" class="close" data-dismiss="alert" aria-label="close">×</a>';
26. echo "Belum Ada Berita";
27. echo '</div>';
28. }
29. ?>
|
Tambah.php
|
1. <div class="col-md-6 col-md-offset-3">
2. <?php
3. if(isset($_POST['add'])){
4. $target_dir = "gambar/";
5. $target_file=$target_dir . basename($_FILES["gambar"]["name"]);
6. $imageFileType= pathinfo($target_file,PATHINFO_EXTENSION);
7. // Pengecekan dan Unggah Gambar
8. if(isset($_FILES["gambar"])){
9. $check=getimagesize($_FILES["gambar"]["tmp_name"]);
10. if($check !== false){
11. if(move_uploaded_file($_FILES["gambar"]["tmp_name"],$target_file)) {
12. $ok = 1;
13. }else{
14. echo '<div class="alert alert-danger">';
15. echo '<a href="#" class="close" data-dismiss="alert" aria=label="close">×</a>';
16. echo "Maaf Terjadi Error Saat Mengunggah Gambar";
17. echo '</div>';
18. $ok=0;
19. }
20. }else{
21. echo '<div class="alert alert-danger">';
22. echo'<a href="#" class="close" data-dismiss="alert" aria=label="close">×</a>';
23. echo "File Yang Diunggah Bukan Gambar";
24. echo '</div>';
25. $ok=0;
26. }
27. }
28. if($ok==1){
29. $gambar =$_FILES["gambar"]["name"];
30. $judul =$_POST['judul'];
31. $isi =htmlentities($_POST['isi']);
32. $sql ="INSERT INTO berita (judul, isi, gambar) VALUES ('".$judul."','".$isi."','".$gambar."')";
33. $result=$conn->query($sql);
34. if($result === TRUE){
35. echo'<div class="alert alert-success">';
36. echo'<a href="#" class="close" data-dismiss="alert" aria-label="close">×</a>';
37. echo "Berita Telah Berhasil Di Tambahkan.";
38. echo '</div>';
39. }else {
40. echo '<div class="alert alert-danger">';
41. echo '<a href="#" class="close" data-dismiss="alert" aria-label="close">×</a>';
42. echo "Error:" . $sql . "<br>" . $conn->error;
43. echo '</div>';
44. }
45. }
46. }
47. ?>
48. </div>
49. <div class="row">
50. <div class ="col-md-6 col-md-offset-3 thumbnail">
51. <h4 class ="text-center">Tambah Berita</h4>
52. <form method="post" enctype="multipart/form-data">
53. <label>Gambar Berita :</label>
54. <input type="file" name="gambar" class="form-control" required><hr>
55. <label>Judul Berita :</label>
56. <input type="text" name="judul" class="form-control" required><hr>
57. <label>Isi Berita :</label>
58. <textarea name="isi" class="form-control" required></textarea><hr>
59. <input type="submit" name="add" class="btn btn-success" value="simpan">
60. </form>
61. </div>
62. </div>
|
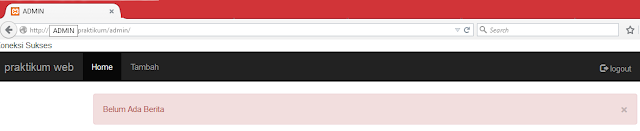
Maka hasilnya akan menjadi seperti ini:
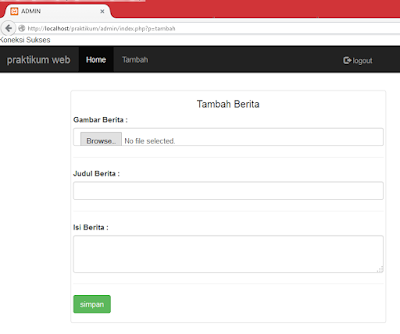
6. Klik di form tambah dan akan muncul seperti ini:
\
7. Lalu isikan datanya, contoh seperti ini:
HASIL NYA:
DATA BERHASIL DI TAMBAHKAN
READ THE SIMILAR TOPIC:
PENGGUNAAN FRAMEWORK BOOSTRAP DAN JQUERY
TUTORIAL KONEKSI PHP KE DATABASE MYSQL
TUTORIAL MEMBUAT LOGIN SEDERHANA
READ “CRUD” TOPIC :
TUTORIAL CREATE
TUTORIAL READ
TUTORIAL UPDATE (EDIT)
TUTORIAL DELETE
MATA KULIAH
|
PRAKTIKUM PEMOGRAMAN WEB
|
DOSEN PENGAMPU
|
Muhamad Ropianto,M.Kom.
|
ASSISTEN DOSEN PENGAMPU
|
JOHN DHAINI
|









0 komentar:
Post a Comment